se hai plesk installato sul server e hai accesso diretto al tuo server tramite ssh e il tuo server è basato su Ubuntu, ecco le istruzioni per installare memcached da usare con PrestaShop
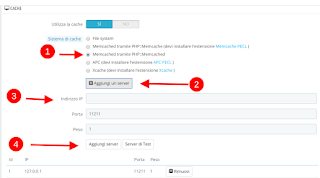
1. seleziona memcached
2. clicca aggiungi un server
3. inserisci l’indirizzo ip 127.0.0.1
4. clicca su aggiungi server
infine salva
step 1: installare le librerie ubuntu per compilare memcached
installare le libreiria di compiliazione (versione ubuntu)apt install php7.0-dev git pkg-config build-essential libmemcached-dev
step 2: clonare il repo di php-memcached
clone del repository php-memcached sul servergit clone https://github.com/php-memcached-dev/php-memcached.git
step 3: compilare e installare il modulo php di memcached
cambiare branchcd php-memcached
git checkout php7
phpize
./configure --disable-memcached-sasl
make
make test
make install
step 4: configurare plesk
la libreria memcached.so dovrebbe essere stata installata sotto /usr/lib/php/20151012/. Per un check velocell /usr/lib/php/20151012/
poi...
step 5: configurare PrestaShop con Memcached
nel BO di PrestaShop vai su parametri avanzati > prestazioni1. seleziona memcached
2. clicca aggiungi un server
3. inserisci l’indirizzo ip 127.0.0.1
4. clicca su aggiungi server
infine salva
alternativa
se si volgliono usare i moduli plesk, la compilazione parte dall'installazione di php-dev di plesk: apt install plesk-php70-dev git pkg-config build-essential libmemcached-dev
poi clonato il progetto da git, il phpize deve essere eseguto con plesk: /opt/plesk/php/7.0/bin/phpize
infine lanciare il configure con i seguenti flag: ./configure --disable-memcached-sasl --with-php-config=/opt/plesk/php/7.0/bin/php-config --with-libmemcached-dir=no
procedere con l'installazione normale



Commenti
Posta un commento